Available Layouts for Pages
Layouts are an important part of Page construction.
Rapid Platform provides you a set of five layout options to organise components across a Page.

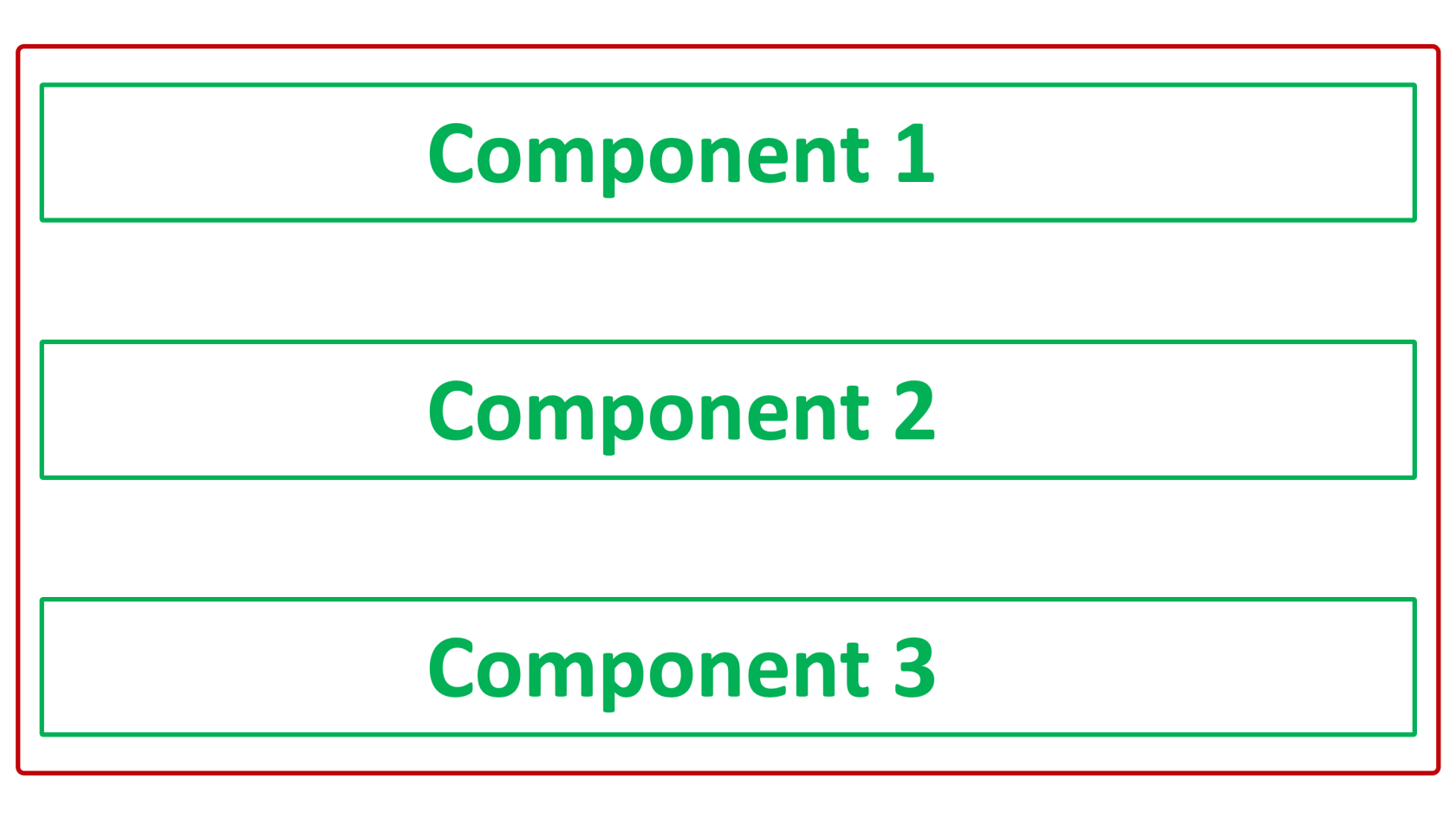
Horizontal Layout
As the name suggests, in this layout the components are arranged horizontally.

Please note:
- You cannot resize the components
- You cannot move the components across layout
- The components will be arranged top-down order, in the sequence of their addition. Hence, the component added later will be shown below the component added earlier.
- This layout will attempt to fit to the size of the screen viewing it.
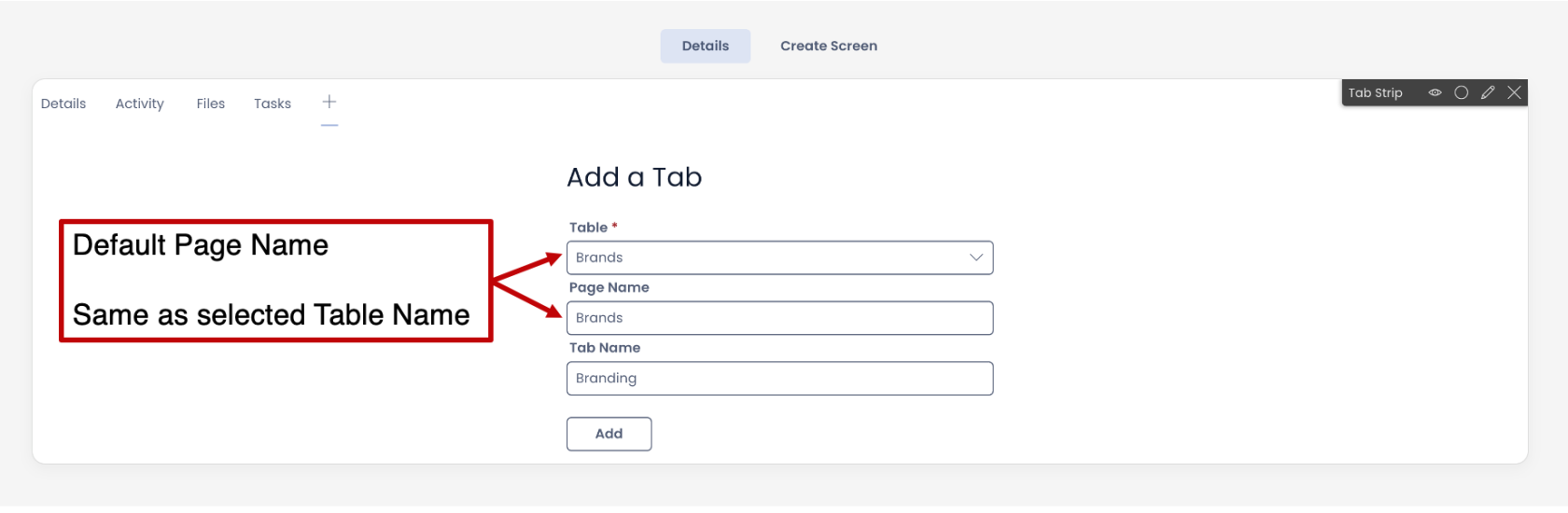
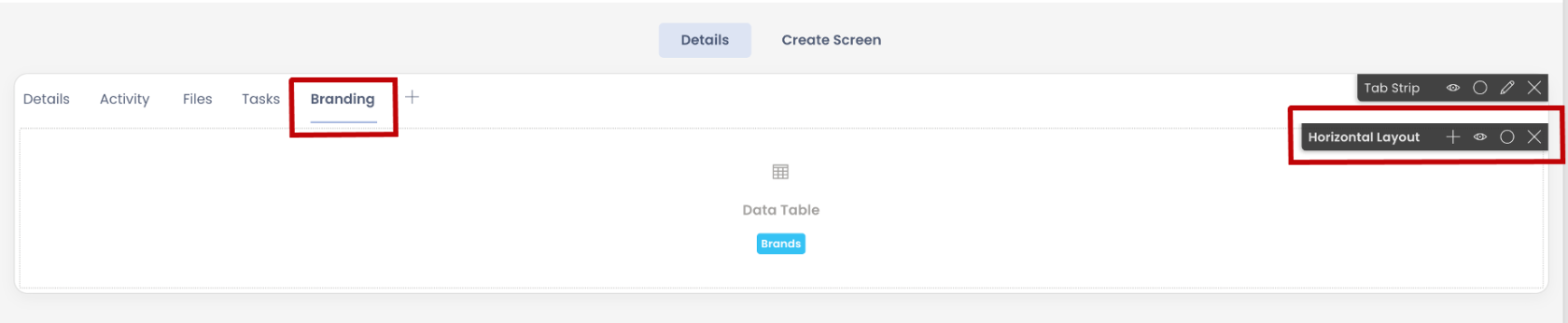
- This layout is default when a new page is created via a Tab Strip, without changing the default Page name. The system provides a default Page name as the Table name using which the page is being created.


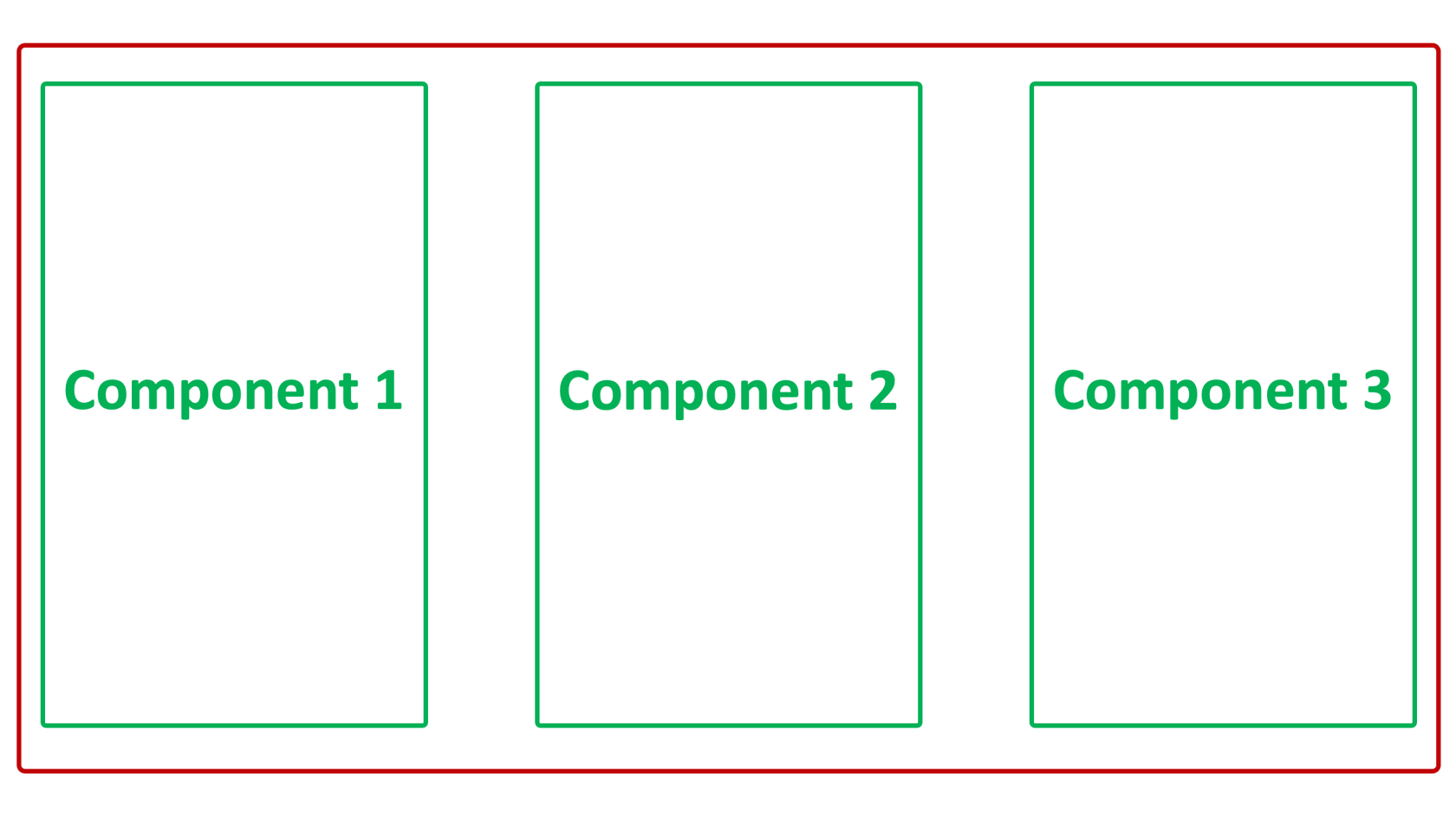
Vertical Layout
In this layout the components are arranged vertically.

Please note:
- You cannot resize the components
- You cannot move the components across layout
- This layout is not a default layout for any condition
- This layout will attempt to fit to the size of the screen viewing it.
Flex Layout
Sometimes, if you are not sure, whether the components will arrange better in a Vertical Layout or a Horizontal Layout, you can go for the Flex Layout.
The Flex Layout allows you to choose whether you want to the subject layout to behave as a vertical layout or horizontal layout.
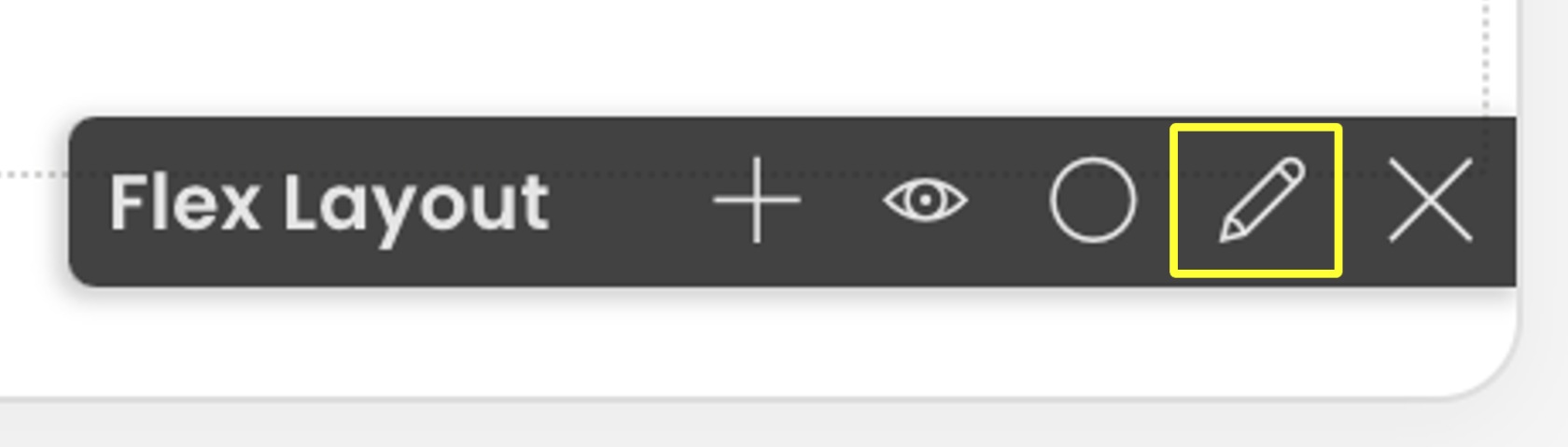
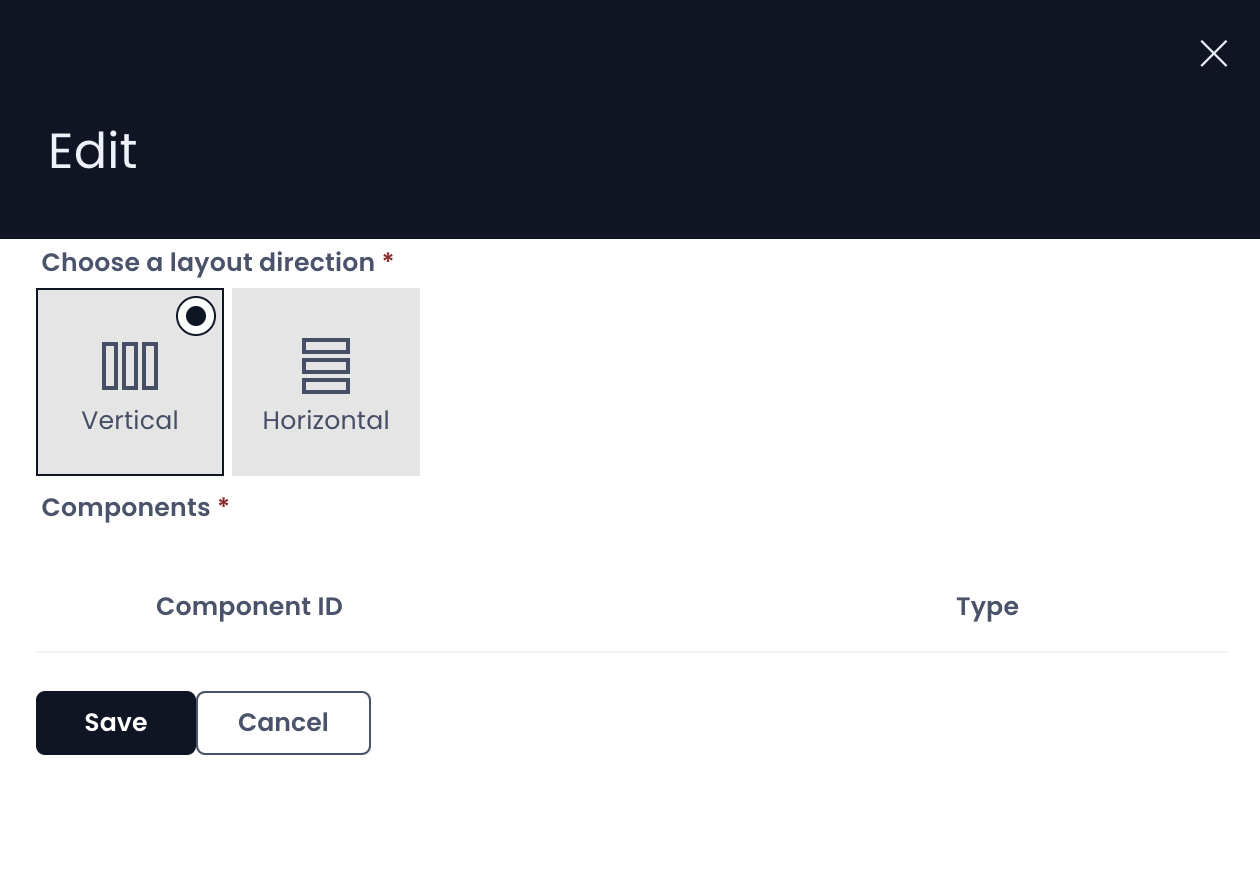
As you click on the Edit icon (Pencil), the Edit panel will open on the right side of the screen.


You can select the direction of the layout either Vertical or Horizontal. The layout will behave as defined.
Therefore, you can easily switch between Vertical and Horizontal Layout arrangements for your components on Page.
Please note:
- This layout will attempt to fit to the size of the screen viewing it.
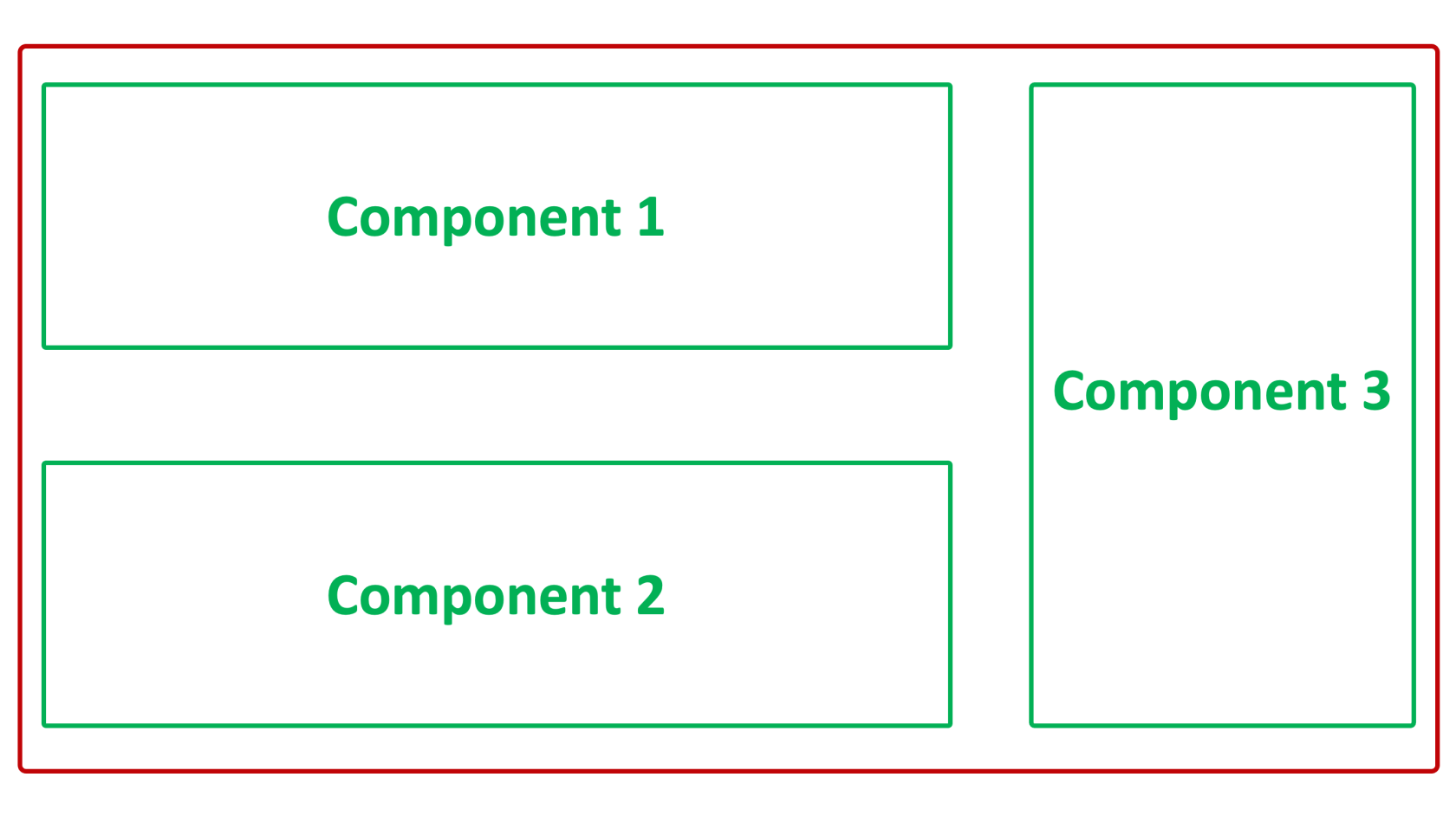
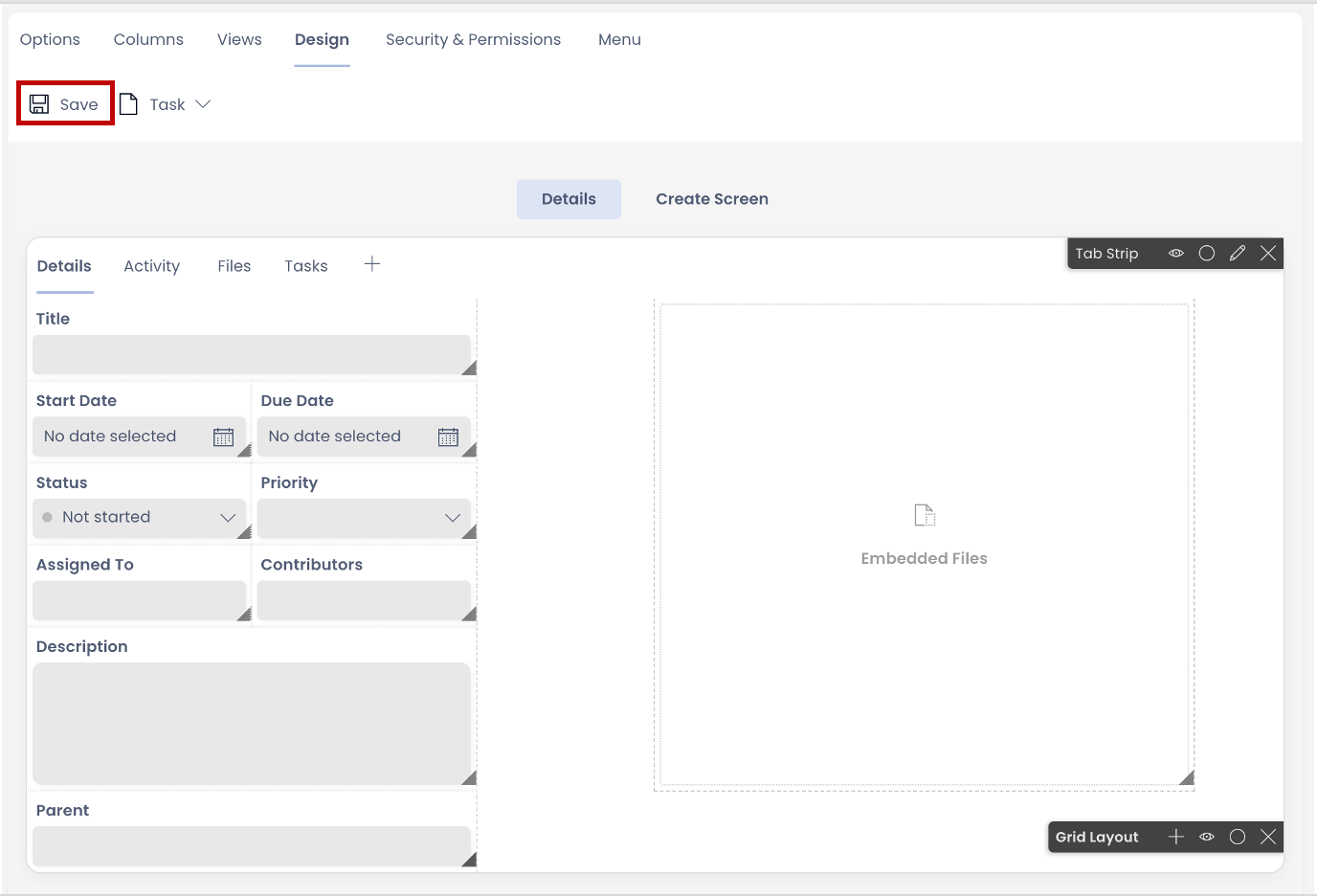
Grid Layout
In a Grid Layout, you can arrange the components as per your need.

Please note:
- You can resize and arrange the components on the Grid Layout. This is not possible with any other layout.
- Grid Layouts will not attempt to scale to the size of the screen vertically and can be scrolled. They will still attempt to scale horizontally.
- This is present by default on the Details Tab of a Table in Designer.

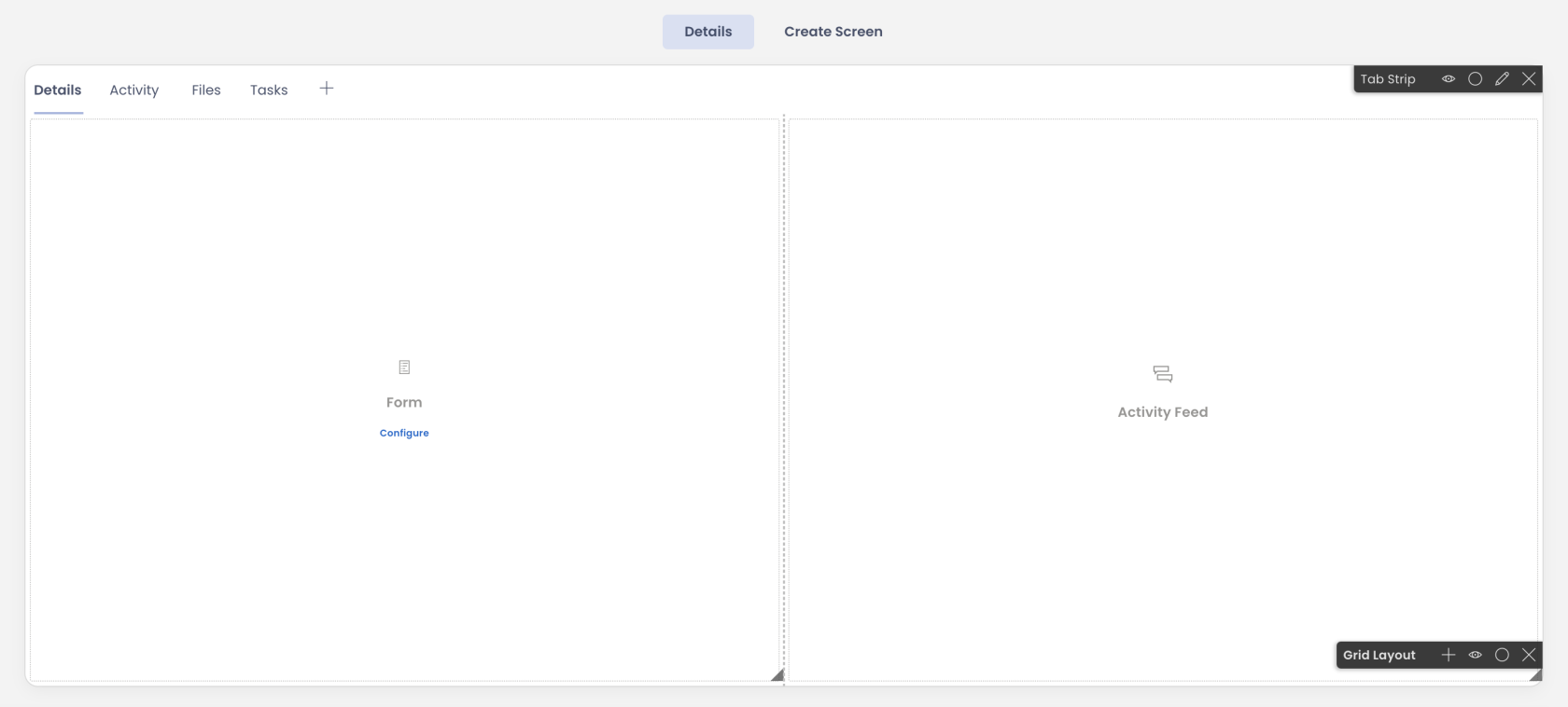
Tab Strip
Tab Strip is a special type of a layout which is used to add / organise other pages within a layout / Page.
Please note:
- Using a Tab Strip you can create new tabs and new Pages.
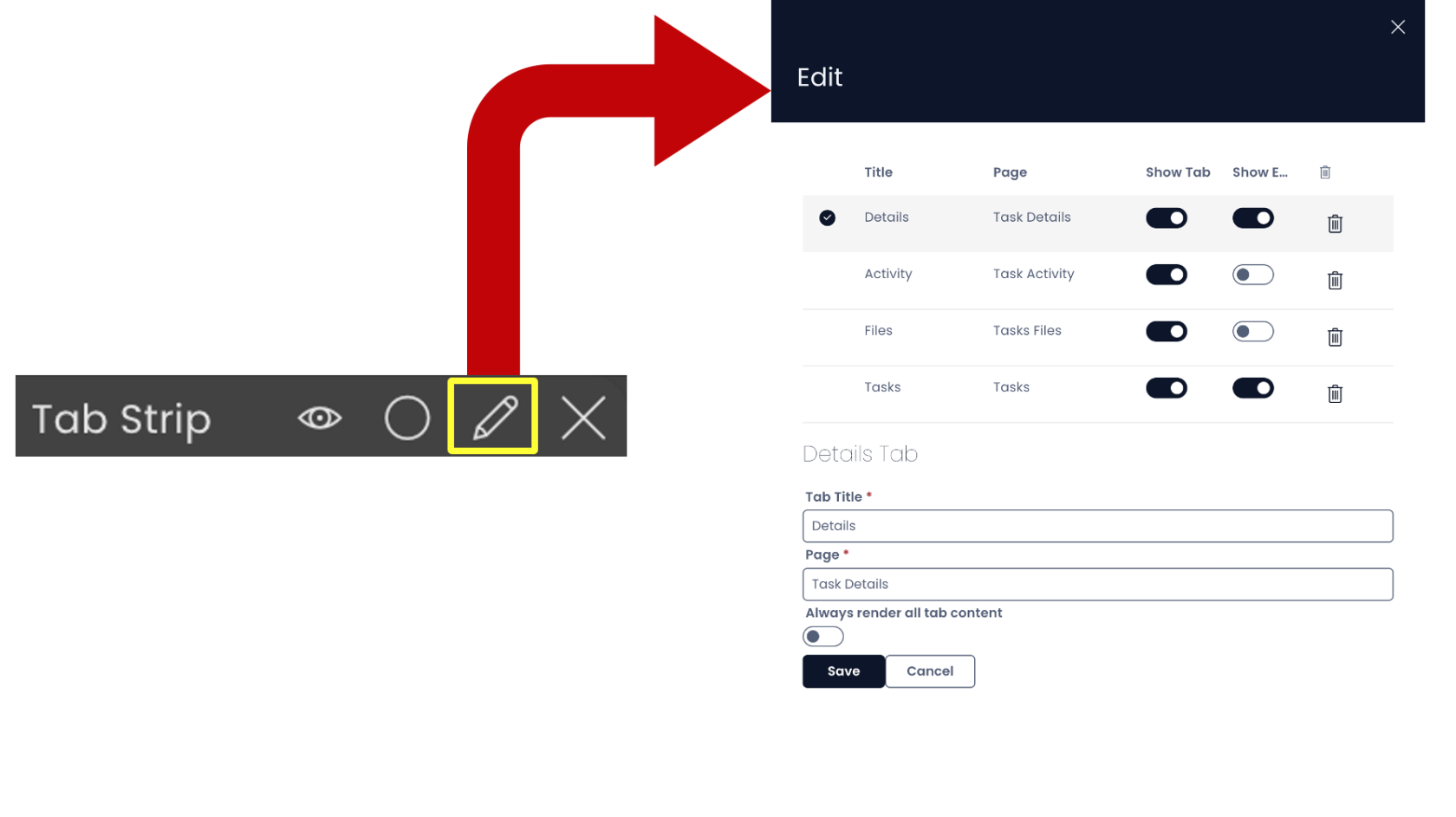
- You can edit Tab Strip preferences by clicking on the Edit icon (Pencil)


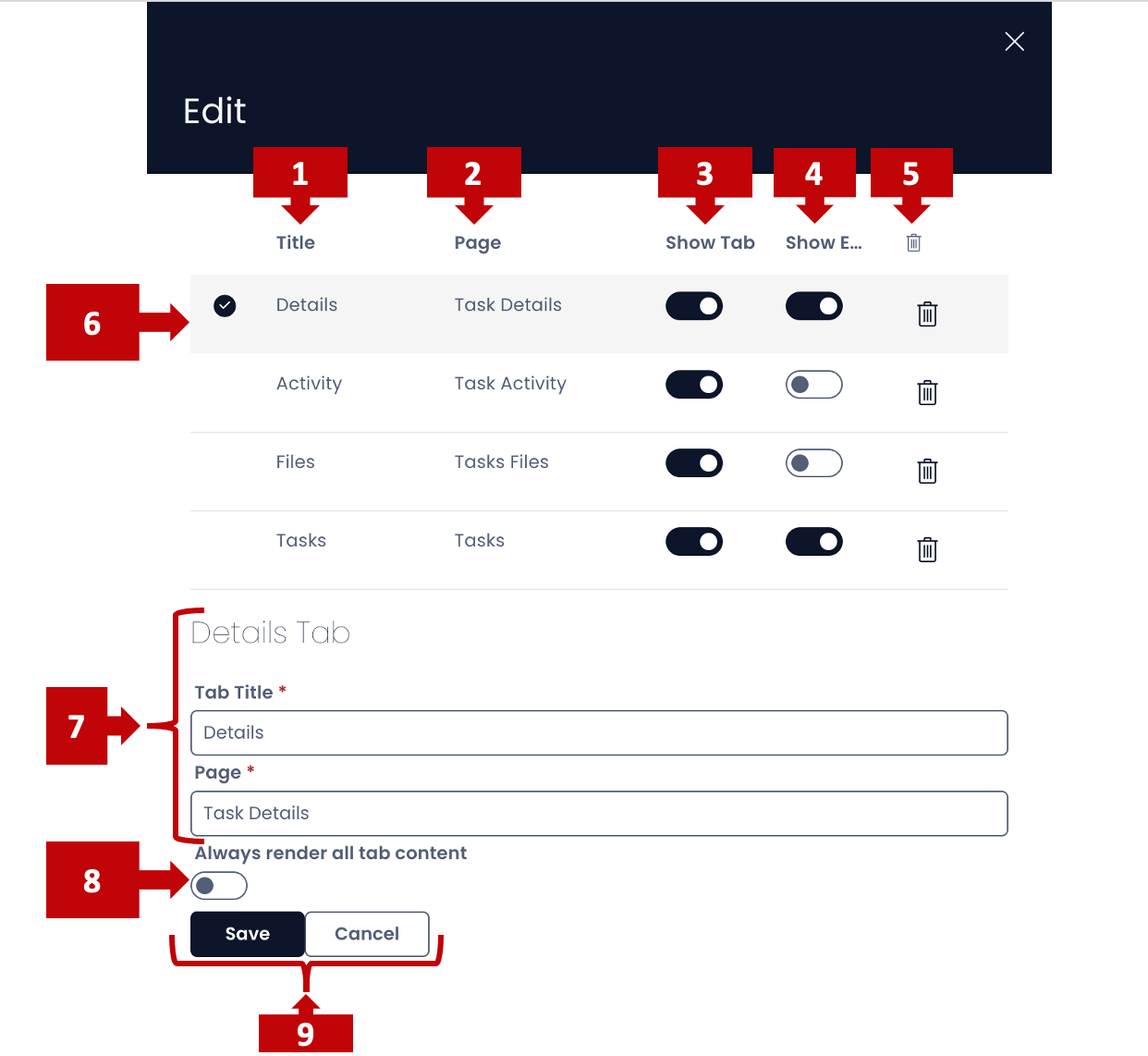
In this panel you can:
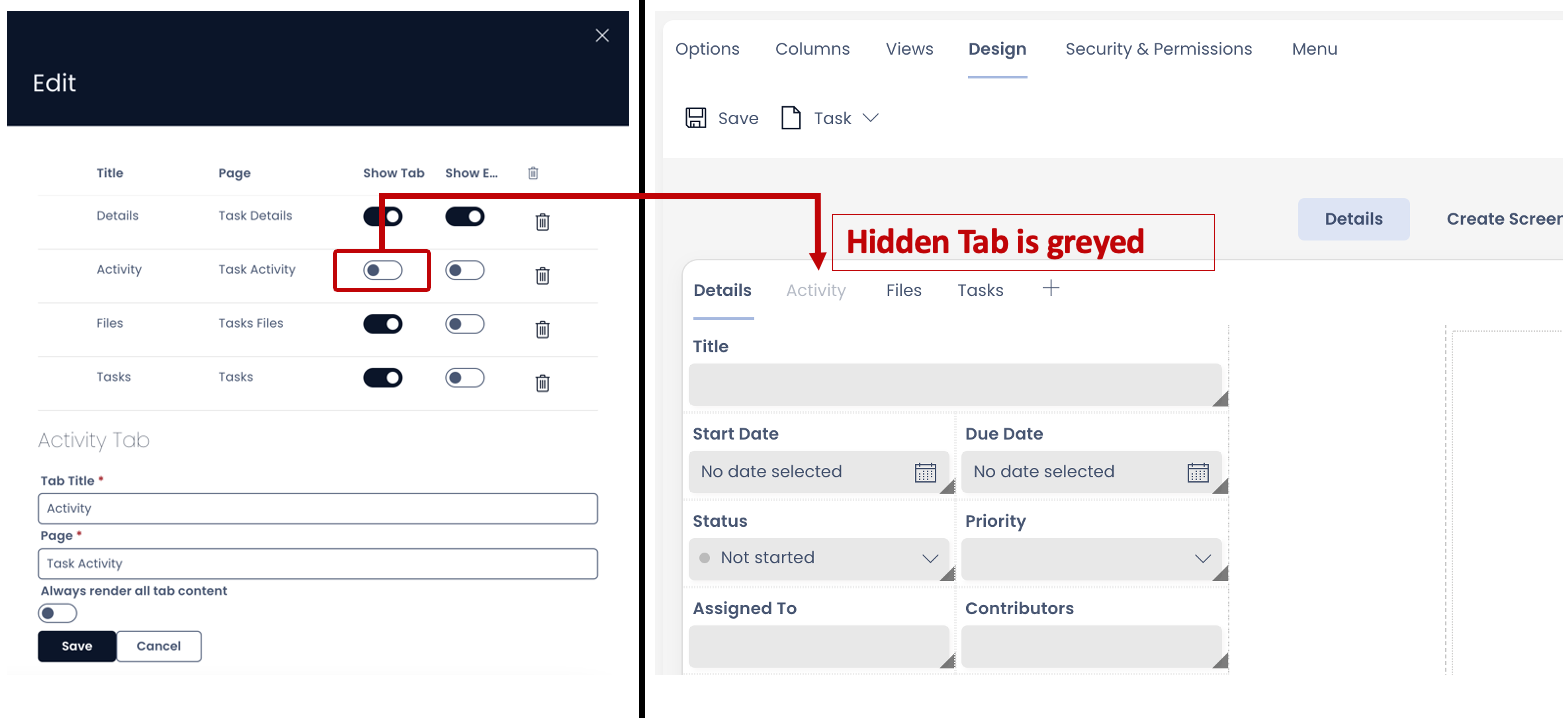
- View the Tab Title (the name with which it appears in the Tab Strip)
- View the Page Title (the name of the page in the system)
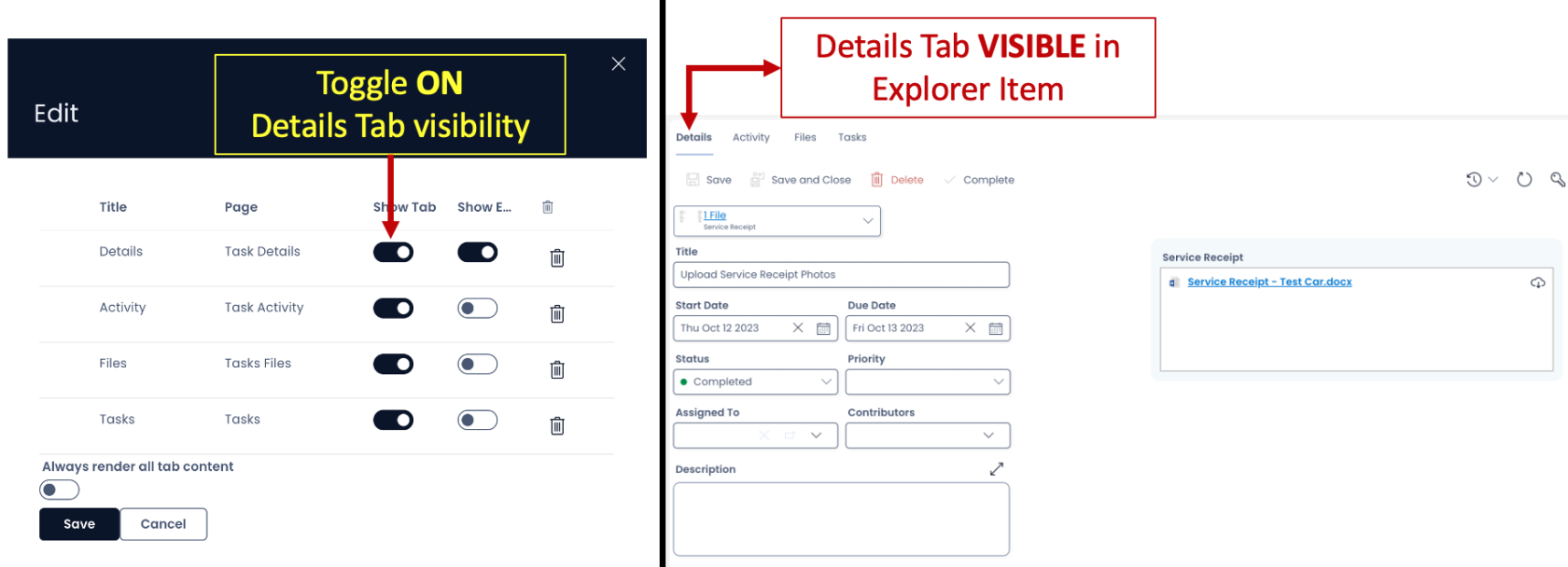
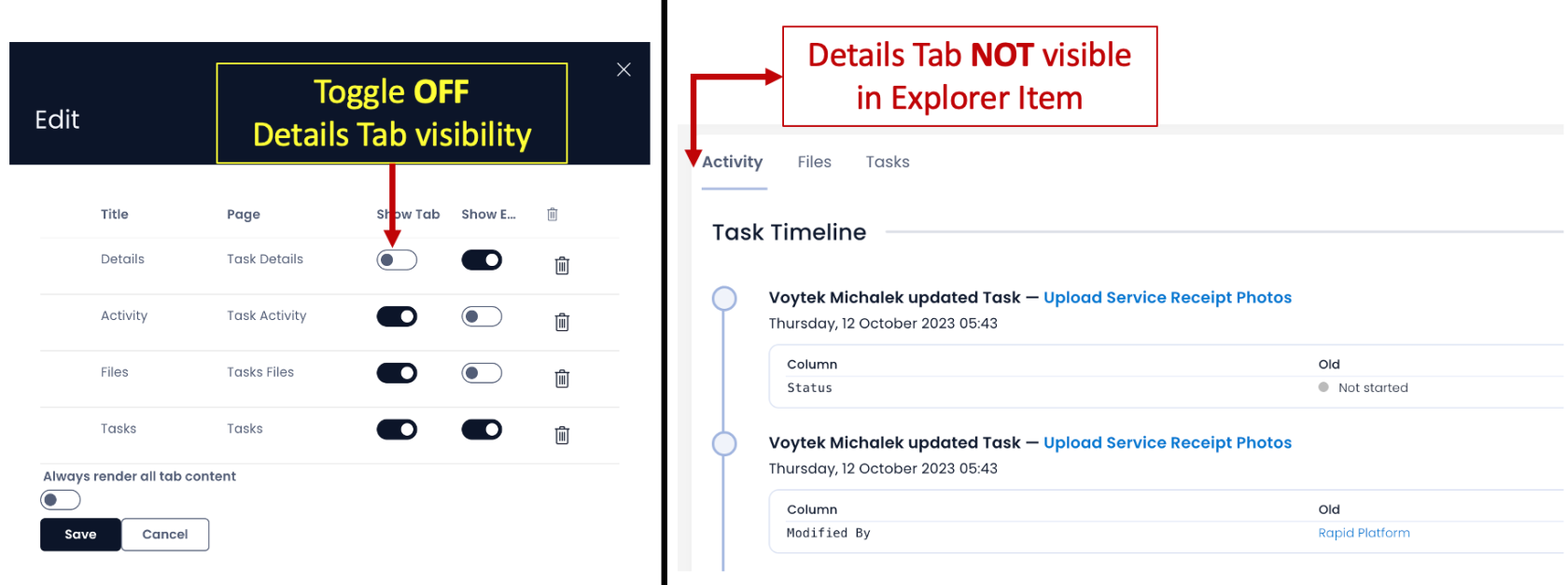
- Toggle whether the Tab should be visible on Tab Strip or not


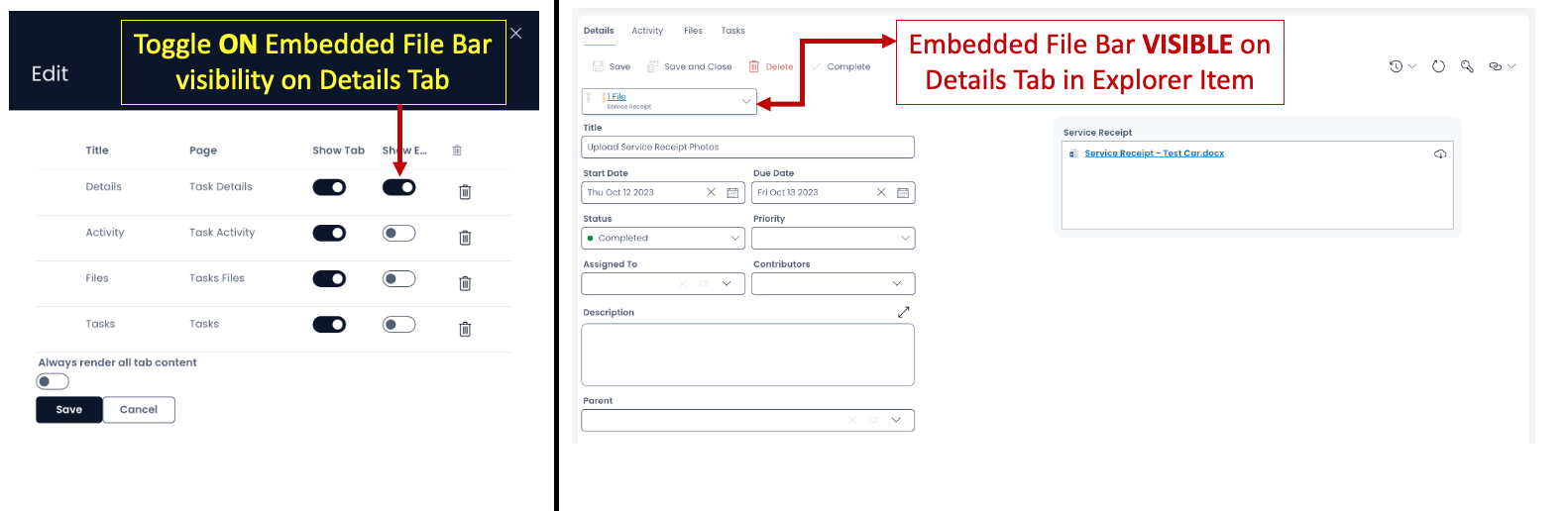
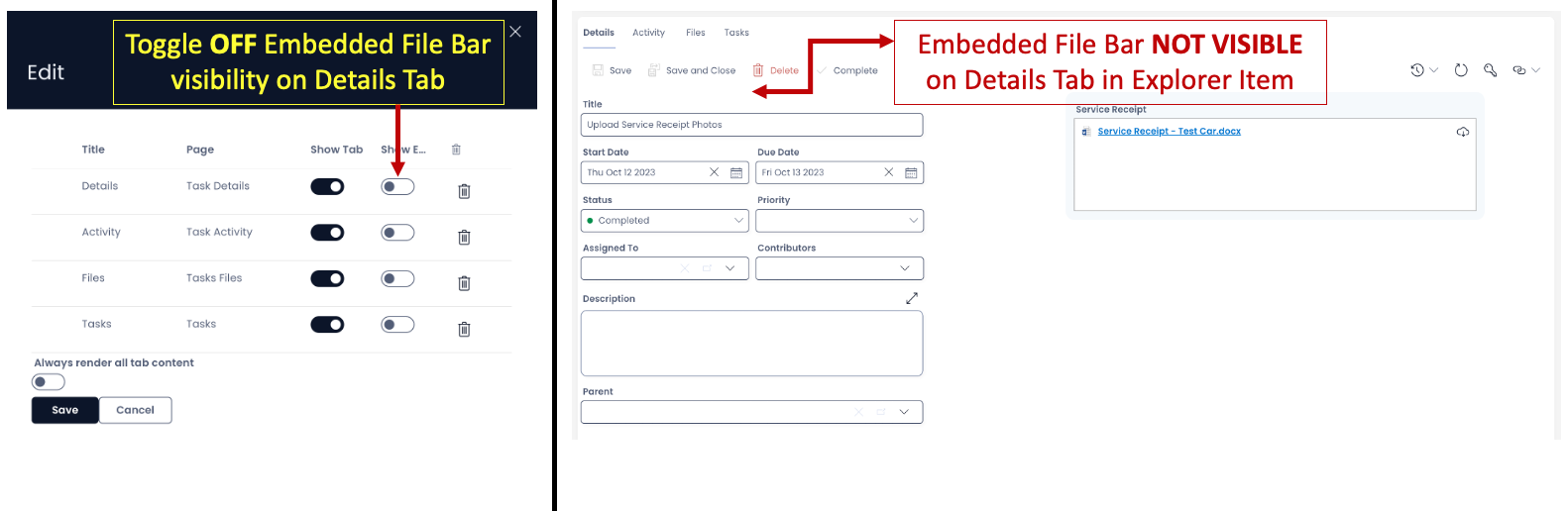
- Toggle whether the Embedded File Bar should be visible on the page or not.


- Remove a Tab from the Tab Strip (by pressing the bin icon in the far right of the subject Tab row) <<
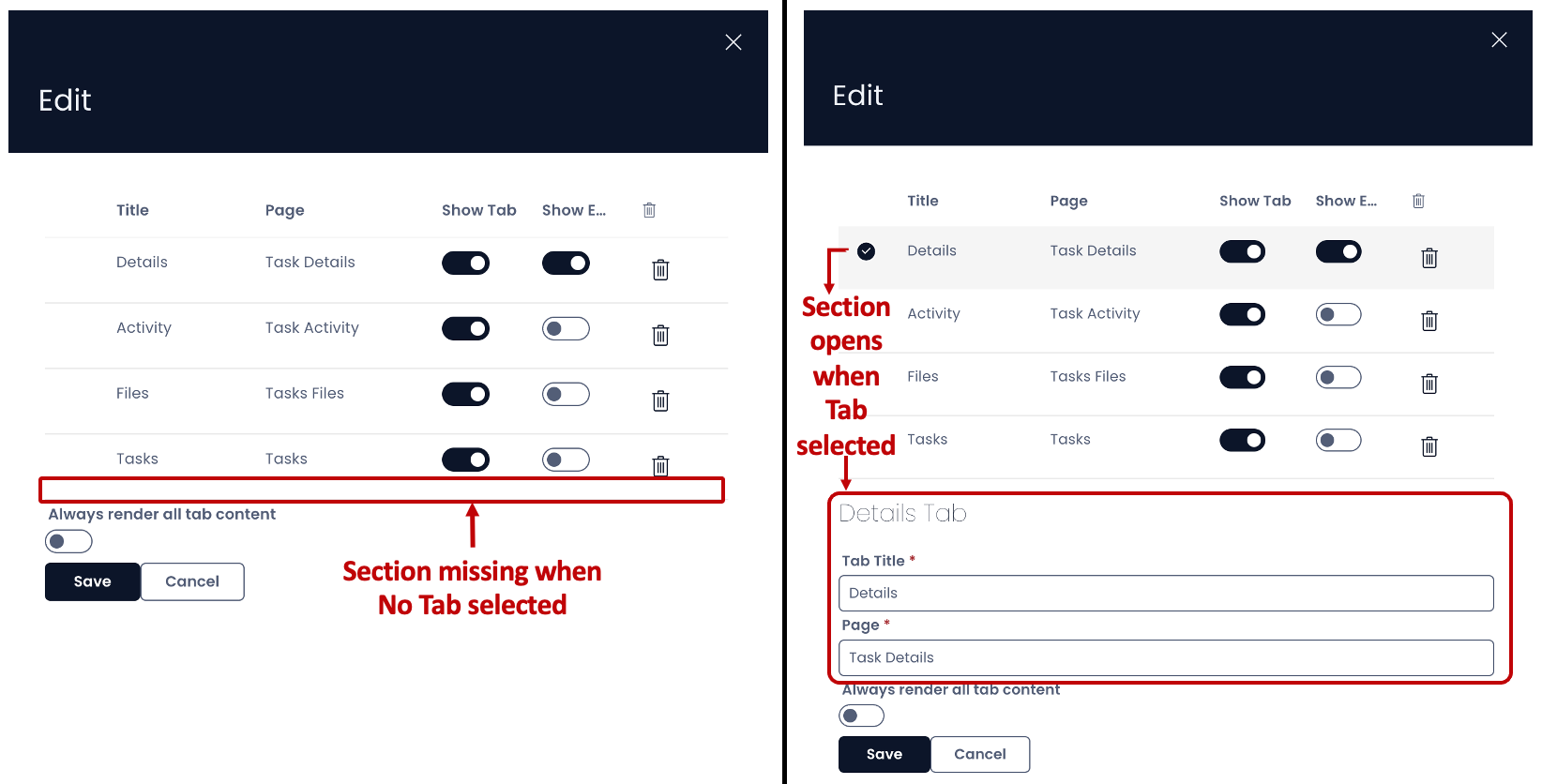
- Select a Tab by clicking on the Tab row. A tick mark indicates that the subject Tab is selected

- As you select a Tab, the Tab particulars open. Here you can :
- Edit the Tab Title
- Edit the Page Title
- Toggle whether to always render all tab content or not. When this field is in ON position, it means the contents of the Page will refresh each time the Tab is switched active. This is particularly useful with PowerBI Reports that can be set up as a component to a Page. This field is OFF by default, which means the components will pre-load and do not refresh with each switch on the Tab.
- Save / cancel the changes made.
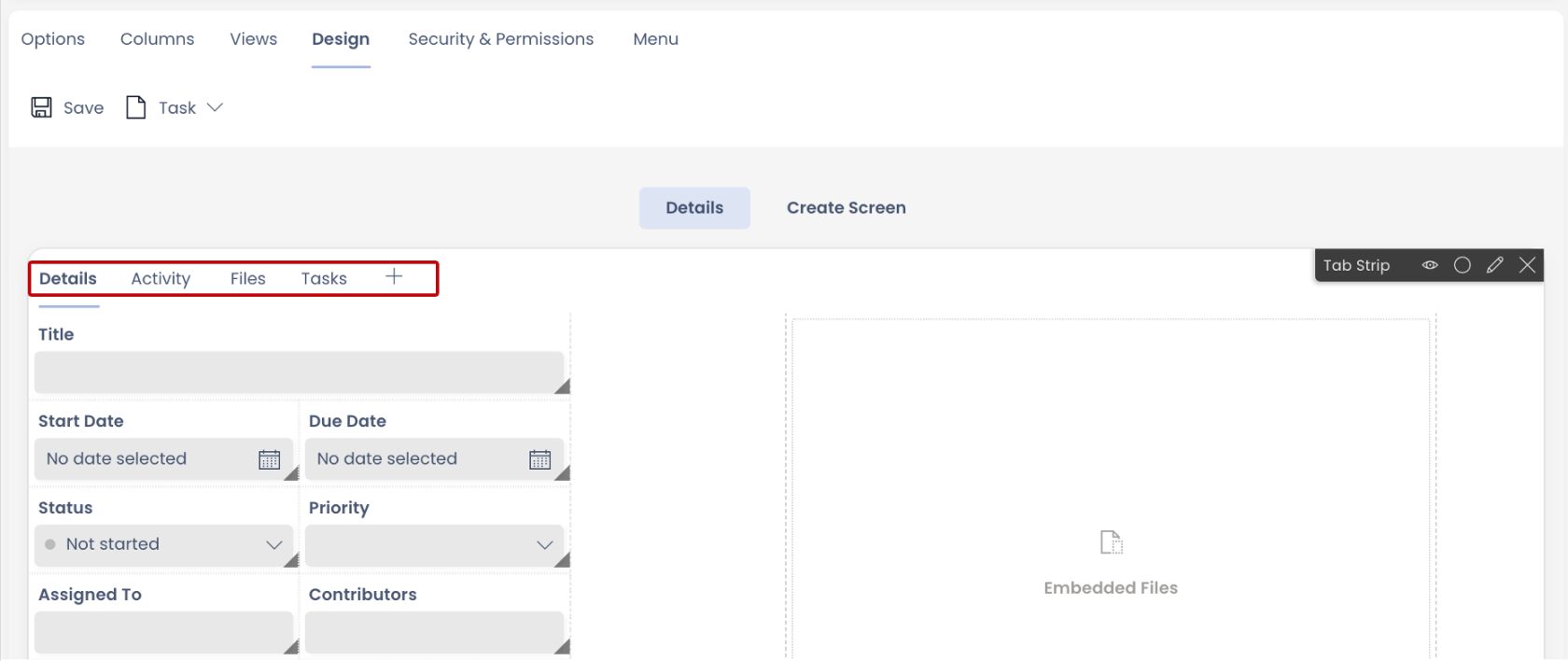
Other features in Tab Strip in Designer
- You can see the existing Tabs on the strip

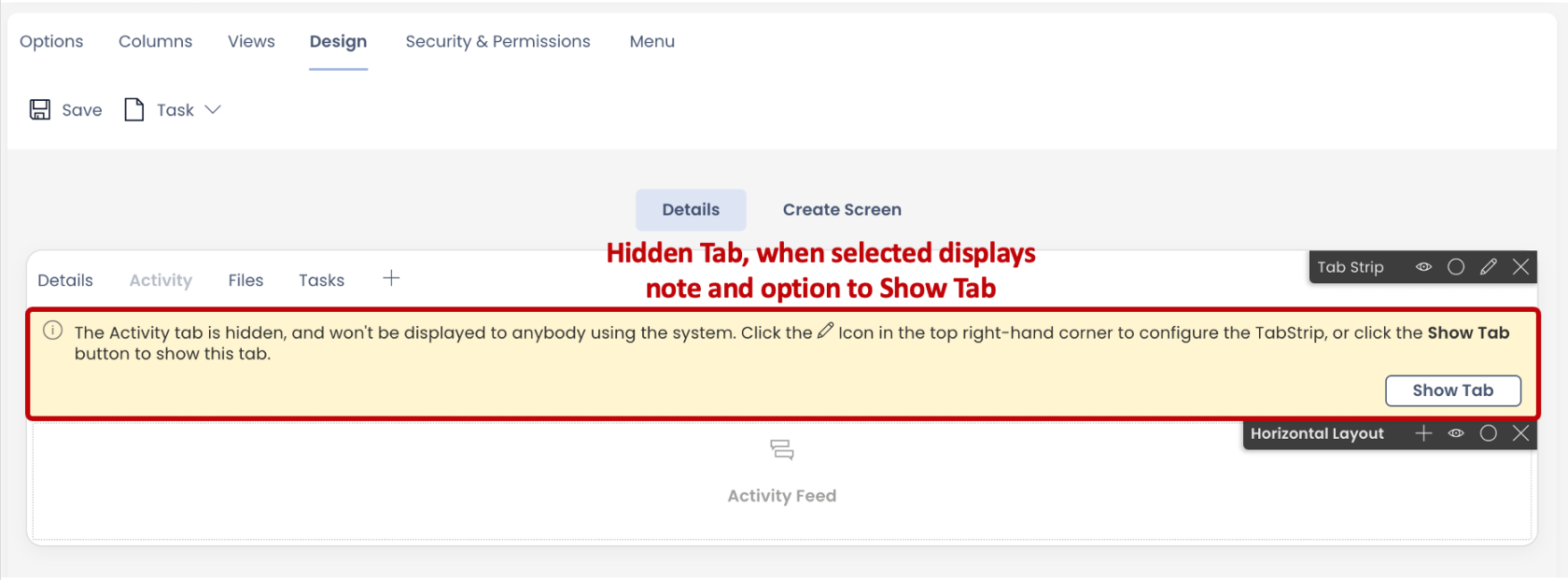
- When a Tab is hidden it still can be seen on the Tab Strip as greyed.

- When you select the hidden tab, it provides an option to enable it.

- You can rearrange the order of the tabs on the strip by dragging them in desired position in the Edit panel.
Important Tip: Post saving the changes in the Tab Strip Edit Panel, you still need to press the Save button on the Page for the changes to take effect.

Related articles
How to create a Page in Designer?
How to add a Layout to a Page?